HTML
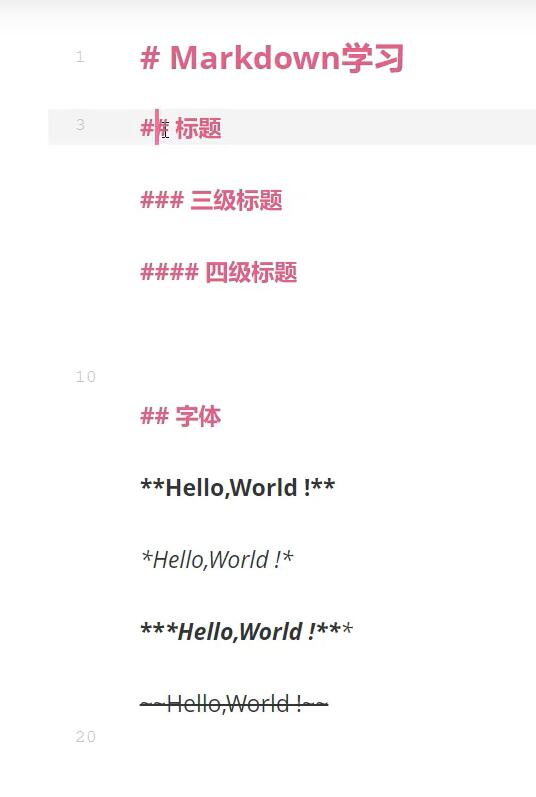
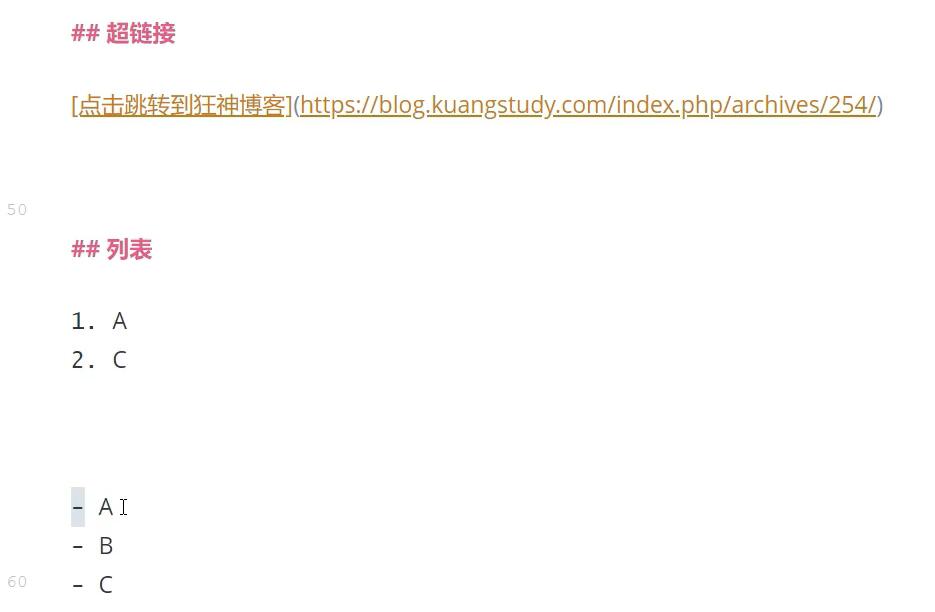
1. Mardown 教学




2. Html网页基本信息
<!-- DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<!-- meta描述性标签,它用来描述网站的信息 -->
<!-- meta一般用来做SEO -->
<meta charset="UTF-8">
SEO :搜索引擎优化
3. 图像标签
<image src="" alt="" title=""></image>
<!-- 推荐使用相对地址 -->
<!-- title:鼠标悬停时显示的标题 -->
4. 超链接标签
<a href="" target=""></a>
<!-- target:表示窗口在哪里打开 -->
<!-- _blank:在新标签打开 -->
<!-- _self:在自己的网页打开 -->
<!-- 锚链接 -->
<!-- 页面一 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="../source/img/chenxi.jpg"/>
<a href="我的第一个网页.html#chenxi">跳转到我的第一个网页</a>
</body>
</html>
<!-- 页面二 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="../source/img/chenxi.jpg"/>
<img src="../source/img/chenxi.jpg"/>
<img src="../source/img/chenxi.jpg"/>
<a name="chenxi">我在这</a>
<img src="../source/img/chenxi.jpg"/>
<img src="../source/img/chenxi.jpg"/>
<img src="../source/img/chenxi.jpg"/>
</body>
</html>
QQ推广:https://shang.qq.com/v3/widget.html
5. 行内元素和块级元素
- 块级元素:元素独占一行(如p、h1-h6……)
- 行内元素:可以摆放在一行以内的标签,如粗体斜体可以摆放在同一行
6. 列表标签
- 无序列表ul-li
- 有序列表ol-li
- 自定义列表dl-dt-dd
7. 表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="2px">
<tr>
<!-- colspan 跨列 -->
<td colspan="3">学生成绩</td>
</tr>
<tr>
<!-- rowspan 跨行 -->
<td rowspan="2">姚航</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<!-- rowspan 跨行 -->
<td rowspan="2">Zinc</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>

8. 媒体元素
<!--
controls:控制条
autoplay:自动播放
-->
<video src="" controls autoplay></video>
<audio src="" controls autoplay></audio>
9. 页面结构分析

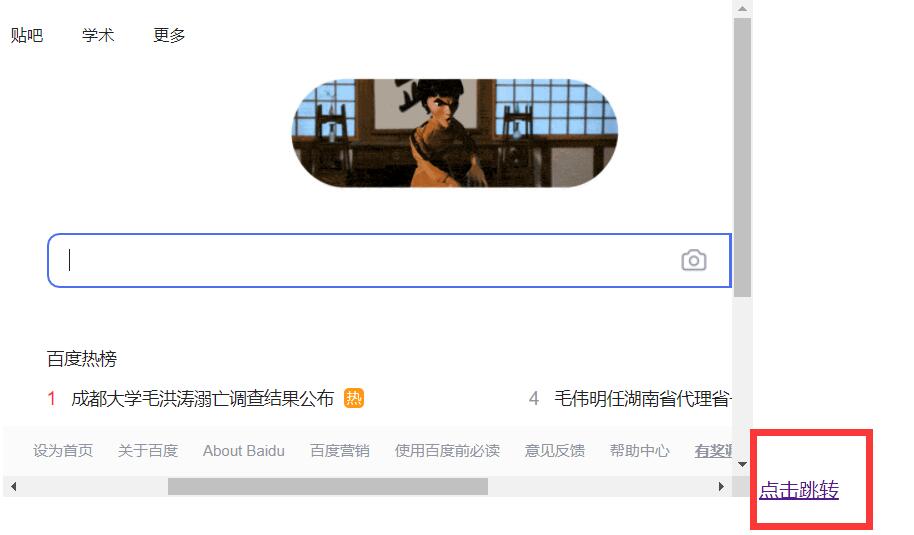
10. iframe内联框架
<iframe src="" name="hello" frameborder="0" width="600px" height="400px"></iframe>
<a href="https://www.baidu.com" target="hello">点击跳转</a>

点击跳转后,出现百度页面
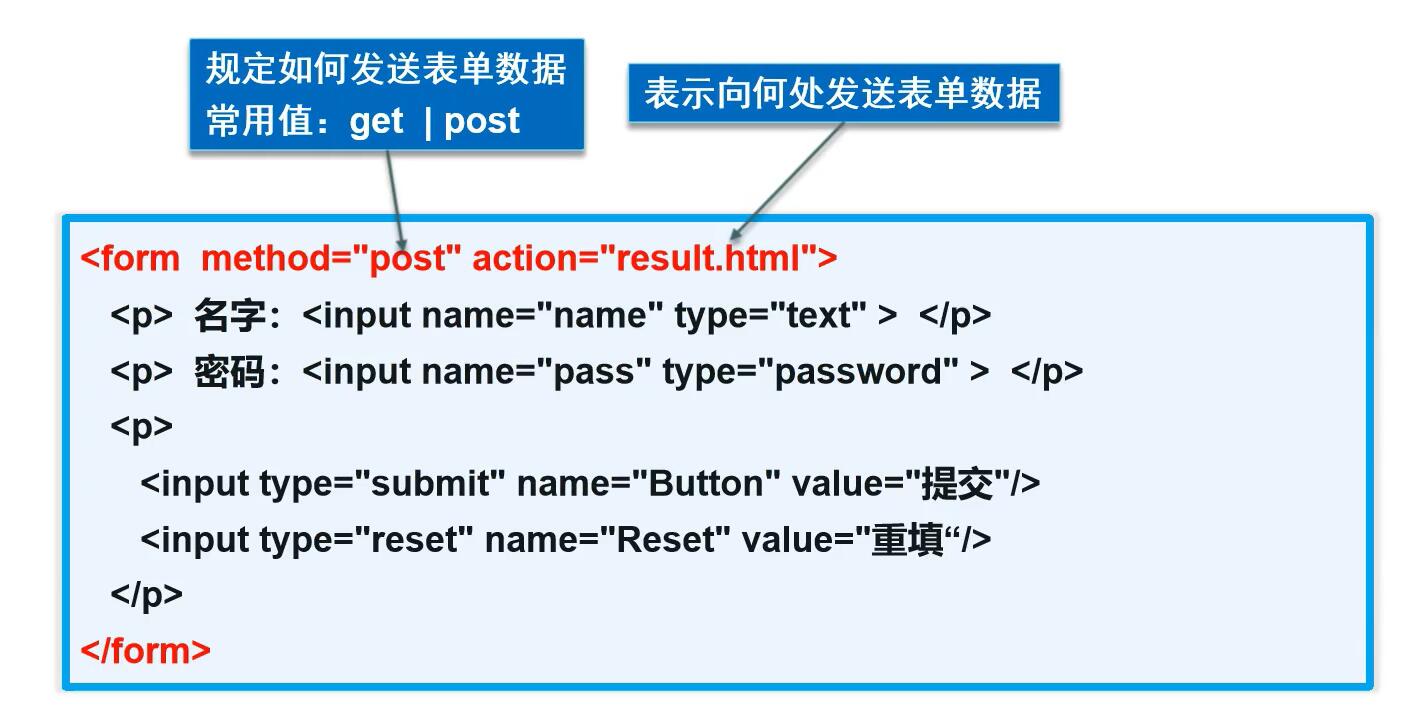
11. post和get提交
11.1. form表单格式

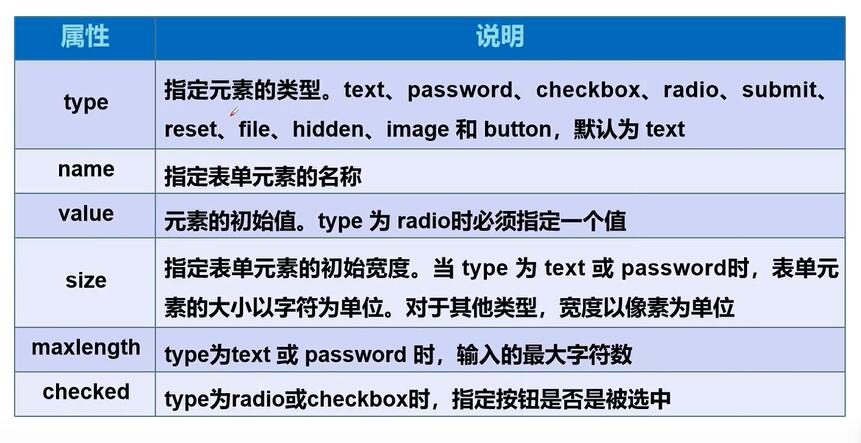
11.2. input标签的name属性
- 作用是用来获取页面传来的值,相当于一个“信封”,养成习惯,强制要求自己***必须设置***。
11.3. post请求
- 比较安全,适用于传输大文件
11.4. get请求
- 可以在url中看到提交的信息,不安全,高效
11.5. form表单的属性

11.6. 单选框属性
- input属性的type属性值为radio
- Tip:如果想设置为单选标签必须用name属性进行组划分
11.7. 多选框属性
- input属性的type属性值为checkbox
11.8. 重置属性
- input属性的type属性值为reset
- input属性的value属性值可以为这个button设置名字
11.9. 下拉菜单
<select>
<option value="1">1</option>
<option value="2" selected>2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
11.10. 文本域
<textarea name="123" cols="50" rows="5">文本内容</textarea>
<!-- 文本内容这四个字会在文本区域真实存在,如果用户需要修改,需要自己删除。
cols:列
rows:行-->
11.11. 文件域
- input属性的type属性值为file
11.12. 其他
- 邮箱验证 --> type=“email”
- URL验证 --> type=“url”
- 数字验证 --> type=“number”
- 滑块 --> type=“range”
- 搜索框 --> type=“search”
11.13. Tips
- input标签可添加属性为readonly,表示只读,不可修改
- input标签可添加属性为disable,表示禁用,不能点击
- input标签可添加属性为hidden,表示隐藏,但却真实存在,可以接收到由name的传值
- input标签可添加属性为required,表示不能为空
- input标签可添加属性为pattern,表示使用正则表达式
11.14. 增强鼠标可用性
<!--input里面的id与label中的anchor应该是一样的,这才能锁定焦点 -->
<p>
<label for="anchor">点击我可使后面的输入框称为焦点:</label>
<input type="text" id="anchor" />
</p>

 段子吊丝
段子吊丝
