单行溢出
单行溢出,超出部分以省略号(…)的形式显示。前提必须有宽度。
实例代码:
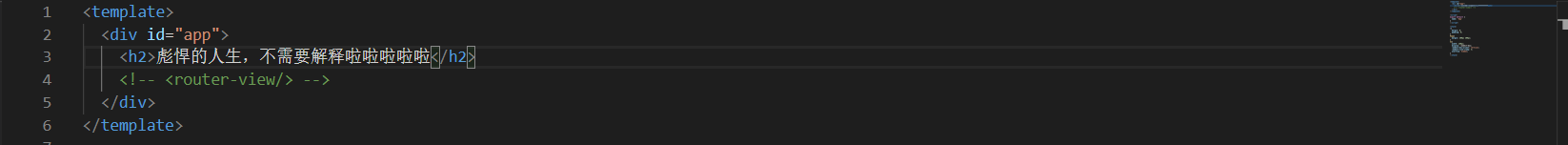
HTML:

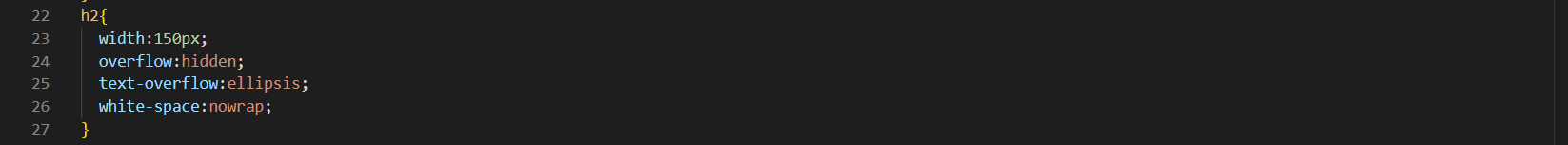
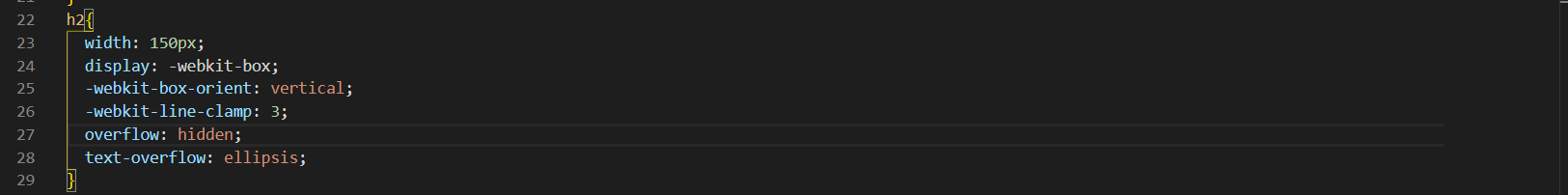
CSS:

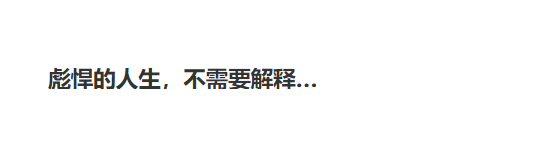
效果图:

样式说明:
| 参数 | 说明 |
|---|---|
| overflow:hidden | 文本溢出隐藏 |
| text-overflow: ellipsis | 以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 |
| white-space:nowrap | 禁止文本自动换行。 |
多行溢出
多行溢出,超出部分以省略号(…)的形式显示。WebKit内核适用于移动端。
实例代码:
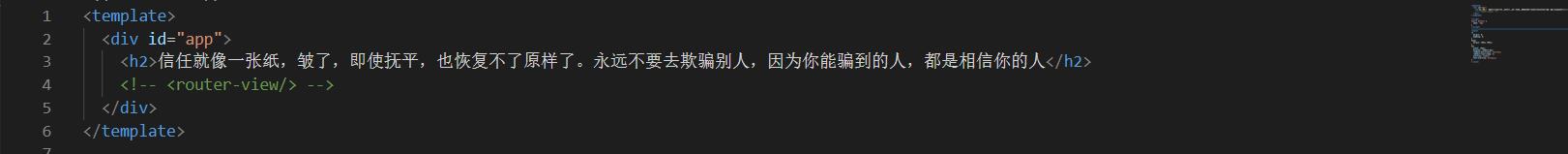
HTML:

CSS:

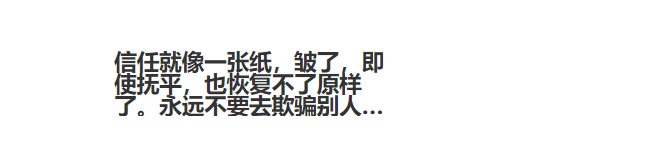
效果图:

样式说明:
| 参数 | 说明 |
|---|---|
| display: -webkit-box | 将对象作为弹性伸缩盒子模型显示 |
| -webkit-box-orient | 设置或检索伸缩盒对象的子元素的排列方式 |
| -webkit-line-clamp | 用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property) |
| overflow:hidden | 文本溢出隐藏 |
| text-overflow: ellipsis | 以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 |
本文地址:http://www.51sjk.com/Upload/Articles/1/0/268/268035_20210708022650045.jpg

 喜欢郑凯
喜欢郑凯
