eclipse的版本
作者:Voyager
链接:https://www.zhihu.com/question/20190381/answer/142268290
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
1、EclipseIDEforJavaDevelopers该版本适合Java开发者,集成CVS,Git,XML编辑器,Mylyn,Mavenintegration和WindowBuilder等插件。
2、EclipseIDEforJavaEEDevelopers该版本集成了Javaee开发常用插件,方便动态web网站开发。适合Javaweb开发者使用。集成了XML编辑器、数据库查看工具,提供jsp可视化编辑器。
3、EclipseIDEforC/C++Developers该版本适合C/C++开发者,集成了良好的C/C++语言支持。
4、EclipseforPHPDevelopers该版本适合PHP开发者,集成了良好的PHP语言支持,Git客户端,Mylyn和JavaSc
mybatis id
1.#将传入的数据都当成一个字符串,会对自动传入的数据加一个双引号。如:orderby#user_id#,如果传入的值是111,那么解析成sql时的值为orderby"111",如果传入的值是id,则解析成的sql为orderby"id".
2.$将传入的数据直接显示生成在sql中。如:orderby$user_id$,如果传入的值是111,那么解析成sql时的值为orderbyuser_id,如果传入的值是id,则解析成的sql为orderbyid.
3.#方式能够很大程度防止sql注入。
4.$方式无法防止Sql注入。
5.$方式一般用于传入数据库对象,例如传入表名.
6.一般能用#的就别用$.
MyBatis排序时使用orderby动态参数时需要注意,用$而不是#
字符串替换
默认情况下,使用#{}格式的语法会导致MyBatis创建预处理语句属性并以它为背景设置安全的值(比如?)。这样做很安全,很迅速也是首选做法,有时你只是想直接在SQL语句中插入一个不改变的字
plus flink add.php
|进入后台--系统设置---默认模板管理,找到主页模块index.htm,点修改,
找到下面代码:
<dt><strong>友情链接</strong>
<spanclass="linklabel">
{dede:flinktypetype="dedecms"}
<a_for="flink_[field:id/]">[field:typename/]</a>
{/dede:flinktype}
</span>
<spanclass="more"><a|<a</span></dt>
{dede:flinktypetype="dedecms"}
<ddid="flink_[field:id/]">
<ulclass="f
大数据提高电子政务效率的主要体现
大数据是继云计算、物联网之后IT产业又一次颠覆性的技术变革,对国家治理方式、决策、组织和业务流程、提供公共服务的方式等都将产生巨大的影响。随着互联网、云计算、物联网等信息技术的迅猛发展,大量数据的收集、储存、分析、处理及其应用变得更加方便,政府或公众的决策行为将逐渐基于数据和分析而做出,而非像以前基于经验和直觉。电子政务建设因为大数据时代的到来,变得更加高效、快捷。
创造大价值
大数据的发展,将极大地改变政府的管理模式。其包容性将模糊掉政府各部门间、政府与市民间的边界,信息孤岛现象大幅消减,数据共享成为可能,从而提高政府各机构的协同办公效率和为民办事效率,提升政府社会治理能力和公
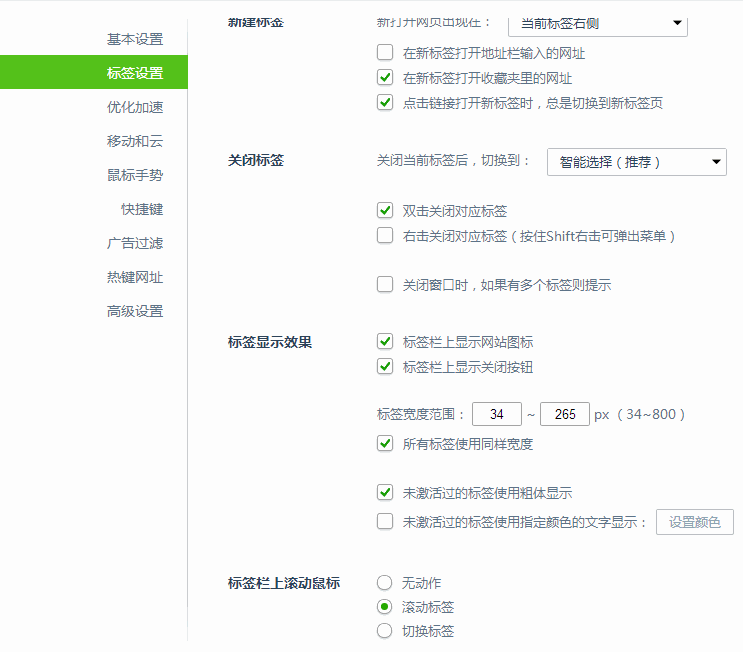
360浏览器标签滚动在哪里设置?
打开360浏览器,在右上角有个工具,点击进去。在左边选择标签设置,在“标签栏上滚动鼠标”这就有选择,接着在“滚动标签”前点上小点就ok了!

非常全面的Linux知识点总结
$1我的Linux需求
Linux博大精深。我只在此讨论一些我对线上Linux机器维护人员的基本需求,比如装机,加硬盘,配网络。只讨论CentOS6,或者类似的RHEL,当然Ubuntu也可以此类推,但是一些新特性不予讨论,因为我不懂,比如CentOS7的xfs不予讨论,并不是说xfs不好,而是以目前我的Linux水平需要更新很多xfs的知识,驾驭需要时间。CentOS7将ifconfig,netstat等原来常用的命令也干掉了,用ip,lsof替换是更加好的工具,但是大部分的线上机器都应该还没有更新到CentOS7。下面我们以CentOS6作为基础,谈我认为最基本的4点。$1.1最小化安装
CentOS有一个minimal版本,相对于标准版去掉了很多Service,比如NetworkManager,安装最小版本以后的网络配置是需要admin进行写配置文
使用 Lambda 取代 Android 中的匿名类
Lambda
Lambda是第十一个希腊字母,大写Λ,小写λ,额,跑题了Lambda表达式是Java8的新特性之一:Lambda表达式函数式接口流API默认方法新的DateTimeAPI
Lambda表达式取代了匿名类,取消了模板,允许用函数式风格编写代码。
由于最近接触了RxJava,遇到了Lambda,立马就喜欢上了~所以就学习了一下.
本文主要介绍一下Lambda在Android中替代匿名类的部分使用场景.在Android中使用Lambdagradle-retrolambda
Agradlepluginforgettingjavalambdasupportinjava6,7andandroid</blockqu
360浏览器如何设置主页
1、点击浏览器右上角的工具菜单
2、选择最下方的选项点击
3、在设置页面点击修改主页
4、在设置对话框中,输入自己想要的主页地址,然后点击确定<imgsrc="http://www.51sjk.com/Upload/Articles/1/0/164/164034_2020080
JavaScript设计模式经典之适配器模式
去年年前当时正在开发dev.qplus.com,有个存储应用分类id的js文件,分类id的结构最开始设计的比较笨重.于是我决定重构它.我把它定义成一个json树的形式,大概是这样:
varcategory={
music:{
id:1,
children:[,,,,]
}
}
dev.qplus.com里大概有4,5个页面都调用这个category对象.春节前我休了1个星期假.过年来之后发现邮箱里有封邮件,设计数据库的同学把category..js也重构了一份,并且其他几个项目里都是用了这份category.js,我拿过来一看就傻眼了,和我之前定的数据结构完全不一样.
当然这是一个沟通上的反面例子.但接下来的重点是我已经在N个文件里用到了之前我定的category.js.而且惹上了一些复杂的相关逻辑.怎么改掉我之前的代码呢.全部重写肯定是不愿意.所以现在适配器就派上用
tp5递归 无限级分类详解
今天小编就为大家分享一篇tp5递归无限级分类详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
在TP5公共common.php文件里写
<php//计算某个类别所属的类别层数functiongetcatelayer($cateid,$flag=1){$cates=M('Gcategory');$ini['cate_id']=$cateid;$arr=$cates->where($ini)->find();if($arr['parent_id']!=0){$flag=getcatelayer($arr['parent_id'],$flag+1);}return$flag;}//类别递归(单层)functiongetone($arr,$parent=0,$lev=0){
linux下MongoDB开机自启动的问题
按照常理,把如下命令<prestyle="padding:8px12px8px20px;margin-top:5px;margin-bottom:5px;background-color:rgb(0,0,0);color:rgb(2
html中的绝对路径URL和相对路径URL及子目录、父目录、根目录
绝对URL用于表示Internet中特定文件所需要的全部内容,相对URL只适合同名网页链接下的其他目录,下面为举例为大家介绍下子目录、父目录、根目录如何理解,对此有疑惑的朋友可以参考下绝对URL用于表示Internet中特定文件所需要的全部内容,Internet中的每一个文件都有一个唯一的URL,这就是在网页中搜索时需要输入到地址栏的连接。
例如,要进入百度一下的网页,则在网页地址栏中输入:http://www.baidu.com./即可。
一旦进入到某个网页之后,可能在其内部在点击其他画面的时候,观察地址栏的链接可能变得很长,这是由于所点击的内容的地址就将使用:相对URL。相对URL只适合同名网页链接下的其他目录,如果进入其他网站则失效。如果希望连接到相同目录中的资源,则只需要更换文件名字,而原始地址不需要更换。
1、子目录
电脑中的子目录很好理解,例如:C:\是父目录,C:\Windows就是C:\的子目录;C:\Windows\System32\就是C:\Windows的子目录。<br
Node.js assert断言原理与用法分析
这篇文章主要介绍了Node.jsassert断言原理与用法,结合实例形式分析了assert模块断言函数与使用技巧,需要的朋友可以参考下
本文实例讲述了Node.jsassert断言原理与用法。分享给大家供大家参考,具体如下:
node.js官方API中文版http://nodeapi.ucdok.com/#/api/assert.html
assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。
class:assert
-assert.fail(actual,expected,message,operator)
-assert(value,message),assert.ok(value,[message])
-assert.equal(actual,expected,[message])
-assert.notEqual(actual,expected,[messag
企业如何应对安全产品“误报”?
雷神ForegroundSecurity的高管CarlManion2016年11月7日发布博文分享了他应对虚假警报、避免时间浪费的实用经验
雷神Foreground Security的高管Carl Manion 2016年11月7日发布博文分享了他应对虚假警报、避免时间浪费的实用经验。
虚假警报指的是那些让你陷入担忧,但进一步调查后发现虚惊一场的警报通知。
刚开始人们觉得这些误报好像只会带来轻微的不便,但如果每天都有成百上千次误报产生,你会发现它们几乎占去了你每天四分之三甚至更多的时间!
更糟糕的是,这的确发生在全球大多数安全操作中心(SOC)网络安全分析师的身上,因为他们一直遵循着传统的、被动的威胁监测方式。
在大多数SOC中,误报是一个关键难题。它们不但需要花一定的时间和资源来处理,而且还会分散安全分析师处理真正安全威胁的精力。
这些分析师可能会因为每天处理许许多多的虚假警报而产生“警报疲劳症”,对各种警报的
oracle中的rownum用法详解
对于rownum来说它是oracle系统顺序分配为从查询返回的行的编号,返回的第一行分配的是1,第二行是2,依此类推,这个伪字段可以用于限制查询</s
使用vuex较为优雅的实现一个购物车功能的示例代码
这篇文章主要介绍了使用vuex较为优雅的实现一个购物车功能的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言
最近使用Vue全家桶手撸了一个pc版小米商城的前端项目,对于组件通信和状态管理有了一个更加深刻的认识。因为组件划分的比较细,开始我使用的是基本的props和emit传值,后来发现一旦嵌套过深就变得很繁琐,同时考虑到有多个组件存在需要共同管理的状态,基本的传值已经没有办法满足需求了,所以使用到了vuex来划分模块管理状态。这里需要提一点就是,如果不存在多组件共同管理的状态,最好是不用vuex管理,vuex是用来管理多组件共同状态的,单单只需要实现跨组件、隔代组件通信的话,使用eventbus,provide/inject等就可以实现。
Vuex修改数据的一
IMG中UserMap的使用示例
usemap是标签的一个属性,用作指明所使用的图像地图名,接下来为大家介绍下UserMap的使用方法,感兴趣的朋友可以参考下usemap是<img>标签的一个属性,用作指明所使用的图像地图名。
后面的#Map的Map就是用<map>标签定义的一个图像地图,它的name属性是Map,像下面这样定义:
复制代码代码如下:
<mapname="Map">
<areashape=rectcoods="100,100,200,200">
<areashape=rectcoods="200,100,300,200">
...
word中上面带点字
1.如何在word中给文字的上方加点
利用word的插入功能即可在word中给文字的上方加点,具体操作请参照以下步骤,演示软件版本为word2007。
1、首先打开目标文档,然后在插入的选项页面中,执行插入公式命令。
2、然后在出现的窗口中,找到导数符号图标点击。
3、然后在出现的下拉窗口中,选择第一个导数符号。
4、然后就会出现公式编辑栏,接着在点下面的方框输入目标文字即可。
5、完成以上设置后,即可在word中给文字的上方加点。2.word中怎么在文字上面加点
有两种方法,比如加在“点”上面
1、选中“点”,然后格式——中文版式——拼音,然后在弹出的对话框的“拼音文字”下方的文本zh
word上下颠倒
1.Word,Excel或WPS里怎么让文字上下颠倒
1、打开word,在插入栏找到艺术字。
2、选择合适的艺术字样式,在文档中输入文字,如下图。
3、下面,我们选择文字,设置字体颜色大小,将其转变为普通文字效果。
4、在菜单栏找到格式--艺术字样式,然后在艺术字样式的右下角找到图示小箭头。
5、在打开的艺术字样式选项中找到三维旋转,然后将Y轴的角度改为180度,也就是说文字在Y轴上旋转180度。
6、关闭样式设置,我们会发现文字已经翻转,如下图。
转载请注明出处51数据库 » word上下颠倒
