区块链 风险
骗子各行各业都有,不能因为有骗子就说区块链不好,区块链本身是好的,只是有人利用它骗人而已。
区块链区别于其他,它是去中心化的,不受任何第三方管辖,拥有可溯源、不可篡改、透明性、匿名性等特点,应用在正途上是很OK的,我说几个区块链落地项目,你了解下。
1、区块链+金融
去年下半年,小米金融科技联合金山云共同推出了金融联盟链,利用区块链技术来加速信息流转,为资产端降低融资成本,提升资产管理效率。
2、区块链+电子发票
广东地区升级区块链电子发票平台,利用区块链技术解决消费者开票难、纳税人领票繁、归集难等问题。
3、区块链+商品溯源
沃尔玛要求其供应商在2019年1月31日前使用区块链追踪货源。蚂蚁区块链技术首次参加双十一,为境外商品进行溯源。给人们带来了很大便利。
区块链的特殊性注定了其在融入传统行业时会带来强烈的冲击,但不可忽略的是它也能给我们的生活带来极大便利,想要避免被骗,擦亮自己的眼睛最重要,错的不是区块链,而是利用区块链的骗子。
<hrstyle="border:none;border-botto
webgl demo 室内
开启浏览器的WebGL功能首先需要浏览器支持该功能,以chrome浏览器为例:
1、右击chrome浏览器的快捷方式,点击属性;
2、点击快捷方式选项卡,目标框原有内容后输入--enable-webgl--ignore-gpu-blacklist--allow-file-access-from-files,然后点击确定;
3、参数功能介绍:
--enable-webgl表示开启WebGL支持;
-gpu表示忽略GPU黑名单,也就是说有一些显卡GPU因为过于陈旧等原因,不建议运行WebGL,这个参数可以让浏览器忽略这个黑名单,强制运行WebGL;
--ignore-gpu-blacklist表示允许从本地载入资源,如果你不是WebGL的开发者,不需要开发调试WebGL;
只是想要看一下WebGL的Demo,那你可以不添加这个参数:
--allow-file-access-from-files。
<hrstyle="border:none;border-bottom:2pxd
网络安全科技
IP安全:主要的攻击方式有被动攻击的网络窃听,主动攻击的IP欺骗(报文伪造、篡改)和路由攻击(中间人攻击);
2.DNS安全:这个大家应该比较熟悉,修改DNS的映射表,误导用户的访问流量;
3.DoS攻击:单一攻击源发起的拒绝服务攻击,主要是占用网络资源,强迫目标崩溃,现在更为流行的其实是DDoS,多个攻击源发起的分布式拒绝攻击;
《计算机基础》、《计算机组成原理》、《计算机网络》是三本关于计算机基础的书籍,强烈推荐给你,看完之后可以对计算机的东西有个初步的了解。
1,首先是上网前可以做哪些事情来确保上网安全。
2,打开防火墙,利用隐私控制特性,可以选择需要保密的信息,从而确保不会因不慎把这些信息发送到不安全的网站。
3,请及时安装系统和其他软件的补丁和更新。然后是如何防止黑客攻击。在不需要文件和打印共享时,取消对号,关闭这些功能。
4,如何防止电脑中毒。不要打开来自陌生人的电子邮件附件或打开即时通讯软件传来
photoshop教程免费下载
最新AdobePhotoshopCS4官方简体精简安装版http://www.greendown.cn/soft/10272.html
直接下载 http://soft4.greendown.cn//200903/AdobePhotoshopCS4litesetup-11.0.1.exe
PS入门视频教程全集http://www.pconline.com.cn/pcedu/sj/famous/fif/0403/330374.html
http://soft.gougou.com/search?search=PHOTOSHOP%E6%95%99%E7%A8%8B&restype=2&id=10000000&ty=00
<hrstyle="border:none;border-bottom:2px
apache kafka 0.9
先搞清楚STL怎么用并大量使用相当长的时间,代码风格尽量STL化(这个真是看STL源码的前提,我就是受不了全是模板和迭代器的代码,所以至今没去研究STL源码)
还有,现在对“基础较好”、“熟练”、“精通”之类的词本能的不信任
1、messaging
对于一些常规的消息系统,kafka是个不错的选择;partitons/replication和容错,可以使kafka具有良好的扩展性和性能优势.不过到目前为止,我们应该很清楚认识到,kafka并没有提供jms中的"事务性""消息传输担保(消息确认机制)""消息分组"等企业级特性;kafka只能使用作为"常规"的消息系统,在一定程度上,尚未确保消息的发送与接收绝对可靠(比如,消息重发,消息发送丢失等)
2、websitactivitytracking
kafka可以作为"网站活性跟踪"的最佳工具;可以将网页/用户操作等信息发送到kafk
ASP.NET Core根据环境变量支持多个 appsettings.json配置文件
这篇文章主要介绍了ASP.NETCore根据环境变量支持多个appsettings.json配置文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、背景
在项目开发的过程当中,开发环境与生产环境的配置肯定是不一样的。拿个最简单的例子来说,比如连接字符串这种东西,开发环境肯定不能连生产数据库。在之前的话,这种情况基本靠准备两个同名的配置文件来进行处理,然后你在本地就使用本地的配置文件,生产环境就使用生产环境的配置文件,十分麻烦。
ASP.NETCore支持利用环境变量来动态配置JSON文件,下面就来看一下如何在项目中使用这样功能吧。
二、准备工作
ASP.NETCore在应用启动时读取环境变量AS
KubeCon2019,华为云以技术布道“云边端芯”
6月24-26日,KubeCon+CloudNativeCon+OpenSourceSummit(以下简称“KubeCon2019”)2019中国站在上海召开,现场集结了来自海内外的技术专家、学者等共论云原生的现状及未来发展方向。自2018年起,由CNCF发起的云原生领域全球最大的技术峰会之一的KubeCon,将触角深入至欧洲、亚洲、北美洲等地区,打造了一场云原生技术盛宴,把全球技术发烧友和最终用户联接到了一起。<divstyle="margin:0px10px;padding:0px;border:0px;font-size:13.3333px;color:rgb(0,0,0);font-family:arial,simsun,tahoma,Verdana,Helve
隐私换便捷?大数据挖掘究竟是怎样的技术?
大数据杀熟?隐私换便捷?一度被热捧的大数据挖掘,近日站在了舆论的风口浪尖:一些商家利用大数据挖掘技术“杀熟”被网友亲测证实;百度董事长兼CEO李彦宏一句“中国人对隐私问题没有那么敏感”,更是让它的处境雪上加霜。大数据挖掘技术就像一位有了负面新闻的明星,霎时间光彩暗淡,似乎变成了偷人隐私的小贼。
《大数据时代》一书畅销之后的几年,大数据虽不再那么当红,但并未隐退,它的持续发展已成为人工智能得以实现的基础之一。
那么,大数据挖掘究竟是怎样的技术?从诞生发展至今,那些埋头苦干的技术人员又让它长了哪些本领?面对大数据难以管理的问题,有没有技术手段加以控制?
用户画像:机器给人类贴标签
“通过打标签的方式建立用户画像,
思源基于Docker和OpenStack的私有云平台实践
无Docker不OpenStack,当前讨论OpenStack总是离不开Docker。个人认为私有云平台压力通常没有公有云高,但是个性化定制更强。本次分享从以下三方面进行:使用Docker对OpenStack平台压力测试实践、使用Docker加速Sahara-Hadoop、Docker在Nova项目的使用和实践。
本次分享从以下三方面进行:使用Docker对OpenStack平台压力测试实践、使用Docker加速Sahara-Hadoop、Docker在Nova项目的使用和实践。
无Docker不OpenStack,当前讨论OpenStack总是离不开Docker。这里我先嚼一下剩饭,下面是OpenStack上Docker技术分布的老图。
<imgsrc="http://www.51sjk.com/Upload/Articles/1/0/169/169927_202008061935
mysql proxy 问题 效率太差 慢 郁闷
一,前言
装了,mysqlproxy后感觉挺爽的,因为代码端就不要那边烦了。哈哈。但是实际运用时发现他慢啊,能明显感觉出来。郁闷
二,测试mysqlproxy的效率情况
1),按常规方法,连接数据库
<divclass="bar"style="margin:0px;padding:0px0px0px45px;border:0px;outline:0px;vertical-align:baseline;background-color:transparent;color:rgb(0,0,0);font-family:Consolas,'Courier
一个oracle数据库的恢复测试
一个oracle数据库的恢复测试
1,关闭数据库完全备份
SQL>shutdownimmediate
Databaseclosed.
Databasedismounted.
ORACLEinstanceshutdown.
$cp*.dbfbackup1
$cpcontrol01.ctlbackup1
2,创建表并插入数据
SQL>startup
ORACLEinstancestarted.<p
angularjs中判断ng-repeat是否迭代完的实例
今天小编就为大家分享一篇angularjs中判断ng-repeat是否迭代完的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
angular中的ng-repeat指令会自动迭代数组然后你就可以将这些迭代的数据在页面逐条显示。但是怎样才知道数据迭代完了,其实还是有方法的,今天就介绍一种方法来判断ng-repeat是否已经迭代完。众所周知ng-repeat会为每一个repeat的对象创建一个控制器,我们就利用这个来判断。
首先我们要定义一个数组
$scope.testArrray=[{id:1,value:1},{id:2,value:2},{id:3,value:3},{id:4,value:4},{id:5,value:5},{id:6,value:6},{id:7,value:7},
.Net Core自动化部署之利用docker版jenkins部署dotnetcore应用的方法
这篇文章主要给大家介绍了关于.NetCore自动化部署之利用docker版jenkins部署dotnetcore应用的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言
本文主要介绍了关于.NetCore自动化部署用docker版jenkins部署dotnetcore应用的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的实现步骤吧。
安装docker版jenkins
因为jenkins的docker版本本身没有dotnetcore的环境,所以我们需要先自己动手制作下包含dotnet环境的jenkinsDockerContainer
Dockerfile</st
详解ng-alain动态表单SF表单项设置必填和正则校验
这篇文章主要介绍了详解ng-alain动态表单SF表单项设置必填和正则校验,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
在使用动态表单时对表单项进行非空校验及正则校验。
使用手机号进行校验,示例如下:
动态表单的基本使用:https://ng-alain.com/form/getting-started/zh
基于基本示例,增加手机号必填与正则校验的例子:
@Component({selector:'app-home',template:`<sf[schema]="schema"[ui]="ui"(formSubmit)="submit($event)"></sf>`})exportclassHomeComponent{schema:SFSchema={
.NET使用RSA加密解密的方法
这篇文章主要为大家详细介绍了.NET使用RSA加密解密的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了.NET使用RSA加密解密的具体代码,供大家参考,具体内容如下
PassWordHelper.cs代码:
usingSystem;usingSystem.IO;usingSystem.Text;usingSystem.Globalization;usingSystem.Collections.Generic;usingSystem.Security.Cryptography;namespaceUtils{///<summary>///密码加密解密操作相关类///</summary>publicstaticclassPassWordHelper{#reg
css常用样式font设置字体的多种变换(实例详解)
这篇文章主要介绍了css常用样式font设置字体的多种变换,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
CSS字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)font-family控制字体,由于各个电脑系统安装的字体不尽相同,但是基本装有黑体、宋体与微软雅黑这三款字体,通常这样写font-family:"黑体","宋体","MicrosoftYaHei"
font-size控制字体大小,我们设置字体大小是设置它的宽度,它的高度一般电脑系统默认字体大小是16px,所以字体大小尽量不要低于16px,1em=16px;font-weight:bold;/*控制字重一般是100-900常用lighter(细体)normal(正常)bold加粗*/至于这个font-style,一般默认是normal,也就是正常的,如果说你设置font-style:italic;斜体话,其实和这个<em>
CSS+jQuery实现的在线答题功能
这篇文章主要介绍了CSS+jQuery实现的在线答题功能,本文只专注前端的功能实现,没有涉及后端知识,需要的朋友可以参考下
有时在网页中要加入一个在线测试功能,例如在线调查,在线测试各类知识等应用,这类应用需要用到很多前后端技能。今天我给大家分享一个基于jQuery的前端应用——测试答题功能。
源码下载:点此下载
HTML
首先载入jquery库文件和quiz.js以及所需的CSS样式文件styles.css。
复制代码</u
《智能建筑》杂志社社长黄久松在第五届中国智能建筑节高峰论坛上的讲话
2020<spanstyle="color:rgb(51,51,51);font-family:"PingFangSC","HiraginoSansGB","MicrosoftYaHei","WenQuanYiMicroHei","HelveticaNeue",Arial,sans-serif;font
用xslt+css让RSS显示的跟网页一样漂亮
最近开始研究 XML+XSLT+CSS 构造网页..又拿自己的站的一部分当成实验品..
因为我把这个站的实验室的东西扔在别一个服务器上..可又懒得再做个首页,,,就同步了这边的 RSS.当首页
可没关联的样式的XML怎样看怎样不喜欢....
直接关联 CSS 能把 XML 能变成像样一点..虽然不是最终目的..可还是要学习一下..因为不是所有的浏览器都支持XSLT
我能用到的浏览器好像都能认识关联的 CSS ~可惜单单 CSS 能做的事太少了. 还是xslt好..
写直接用于 XML 的 CSS 跟平时写的 CSS 基本没什么差别...只是元素名不同了.难度高高...写 HTML 的自由没有了...也不可以因为想要某个效果而乱加元素...
好像我的水平决定了我只能写出定义得比文本好看一下下的CSS, 接着
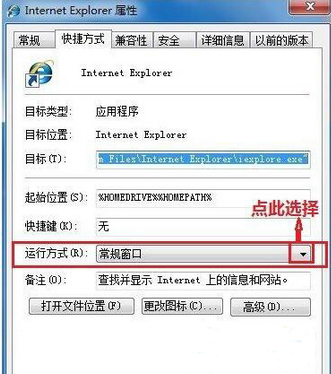
ie浏览器网页打开不是最大化怎么办?
首先使用鼠标右键点击ie浏览器,打开属性,点击运行方式。

然后在运行方式中选择最大化,点击确定即可,下次我们打开ie浏览器就能够直接进入最大化了。

