hadoop源代码
你可以用SVN软件在这里同步到最新的代码:
http://svn.apache.org/repos/asf/hadoop
其实你同步你研究领域的分支就可以了,全同步实在太大了。
SVN软件可以用TortoiseSVN,使用方法baidu一下就可以了。
当然也可以到cloudera或Yahoo!的hadoop官网的download链接去下载。
。。。本来就是开源的,源码在HADOOP_HOME下的src文件夹下。慢慢找,建议配合hadoop的API帮助文档一起使用。
你好!
hadoop的源代码可以到http://hadoop.apache.org/common/releases.html下载,下载要用SVN软件来下,具体的方法可以在Hadoop入门期刊中找到
打
fedora 20 mariadb
方法一:第一种找出版本的方法是登录MariaDB服务器,登录之后,你会看到一些MariaDB的版本信息。
另一种方法是在登录MariaDB后出现的命令行中输入‘status’命令。输出会显示服务器的版本还有协议版本。
方法二:如果你不能访问MariaDB服务器,那么你就不能用第一种方法。这种情况下你可以根据MariaDB的安装包的版本来推测。这种方法只有在MariaDB通过包管理器安装的才有用。
你可以用下面的方法检查MariaDB的安装包。
Debian、Ubuntu或者LinuxMint:$dpkg-l|grepmariadb
下面的输出说明MariaDB的版本是10.0.17。
Fedora、CentOS或者RHEL:$rpm-qa|grepmariadb
下面的输出说明安装的版本是5.5.41。
Linux系统检测出MariaDB服务端版本号的方法了,如果你检查到的MariaDB服务端版本不是最新版,那么就可以考虑更新升级了。
<
hadoop单机部署
单机模式是Hadoop的默认模式。当首次解压Hadoop的源码包时,Hadoop无法了解硬件安装环境,便保守地选择了最小配置。在这种默认模式下所有3个XML文件均为空。当配置文件为空时,Hadoop会完全运行在本
随着apachehadoop的起步,云客户的增多面临的首要问题就是如何为他们新的的hadoop集群选择合适的硬件。
尽管hadoop被设计为运行在行业标准的硬件上,提出一个理想的集群配置不想提供硬件规格列表那么简单。选择硬件,为给定的负载在性能和经济性提供最佳平衡是需要测试和验证其有效性。(比如,io密集型工作负载的用户将会为每个核心主轴投资更多)。
在这个博客帖子中,你将会学到一些工作负载评估的原则和它在硬件选择中起着至关重要的作用。在这个过程中,你也将学到hadoop管理员应该考虑到各种因素。
结合存储和计算
过去的十年,it组织已经标准化了刀片服务器和存储区域网(san)来满足联网和处理密集型的工作负载。尽
人工智能编程
最开始人工智能方面研究的问题大多是比如:指纹识别,人脸识别,语音识别,机器翻译,问答系统等。这类问题本质上任然是软件领域的一个编程问题,而这些问题是和具体的开发语言无关的。当然考虑到这类问题对计算的要求比较大,通常这类问题都是C++或者Java完成的,选择这类语言是因为这些语言是最流行的软件开发语言,和人工智能也没多大关系。甚至在近几年,用Python做算法的验证也变得很流行,网上也有不少网友写的Python聊天机器人等程序。
从另一方面来说,由于人工智能类的编程问题通常比一般的编程问题难度要高很多,针对人工智能领域设计的语言也有不少,比如说Prolog,这是一个建立在逻辑推理上的编程语言,通常用于处理比较复杂的逻辑推理问题,而逻辑推理问题通常看上去都比较智能。
至于人工智能机器人,本质上不过是这俩种技术的结合。从机器的角度来说,它通常不过是一台长的很像人类的机器而已。但是从另一方面来说,理想中的人工智能机器人应该具备诸如人脸识别,语音识别,逻辑推理,问题等功能,从这个角度看的话,它就是一台运行着人工智能程序的人形电脑而已,至于实现这些功能的编程语言,
opengl球
http://nehe.gamedev.net/data/lessons/vc/lesson05.zip
这里有个vc6例子,只要将画球的函数代替原来的画面的函数就可以了。
教程在这里
http://nehe.gamedev.net/data/lessons/lesson.asp?lesson=05
看不惯英文的话可以搜索“nehe中文教程”
)
radius:球半径;
slices:y轴方向片数在vc6.0下,经度方向;
stacks:
glusphere(intptrquad,doubleradius:二次曲目对象(gluquadricobj*qobj:z轴方向片数,在进行一些坐标系的变换gltranslate(gldoublex,初始化,gldoubley,intslices,intstacks);
quad,stacks)就可以直接
direct3d error
可能是DirectX版本的问题或是因为DirectX软件损坏丢失造成的,更新最新版的DirectX软件安装试试。
游戏的原因也有可能,如果游戏文件损坏丢失,或者安装路径有中文字符,杀毒软件误删游戏文件,都可能导致运行游戏时出现报错。
it was not possible to create the direct3d rendering device.you may need to reinstsll directx and/or update drivers for your graphic card
意思是文件有损坏,让你重新上网下一个directx
gradle android
Gradle是一种依赖管理工具,基于Groovy语言,面向Java应用为主,它抛弃了基于XML的各种繁琐配置,取而代之的是一种基于Groovy的内部领域特定(DSL)语言.
1.App文件夹下的Gradle是这个Module的最主要的配置文件,里面包括设置编译时SDK的最低最高的版本号、buildtools的版本,以及显示java版本和dependences等。
2.项目下build.gradle内容主要包含了两个方面:一个是声明仓库的源,另一个是声明了androidgradleplugin的版本.
3.项目下settings.gradle里面主要声明一些需要加入gradle的module
主要配置你的软件版本信息、引用库的配置,以及编译所需的配置
build.gradle是gradle的配置文件,类似于maven中pom.xml文件,以下是build.gradle的简单示例:
applyplugin:'
iostat来对linux硬盘IO性能进行检测
近期公司安装了几台DELLPE2650和2850的服务器,统一安装的是RHLE5.132位系统,而服务器的SCSI硬盘都统一做了raid1.公司老总要求对硬盘IO作统一检测报告,在Linux下找了许多工具,发现最实用的还是iostat,这个需要先安装sysstat,即yum-yinstallsysstat;公司内部的yum服务器搭建这个不是本文的重点,这里不作详细叙述。
#iostat-x110
Linux2.6.18-92.el5xen03/01/2010
avg-cpu:%use
大数据与大带宽是云计算服务的基础
近期,“第五届中国云计算大会”在北京国家会议中心举行。本届大会以“大数据大带宽推动云计算应用与创新”为主题,历时3天。2013年,是云计算与大数据产业落地的关键一年。自2006年云计算概念提出至今,全球云计算历经六载蓬勃发展,越来越多的云服务开始落地。
中国云计算技术与产业联盟理事长、中国电子学会名誉理事长、原信息产业部部长吴基传在今天的致辞中表示:“五年多的时间以来,在国家政府主管部门的领导下,在国内科技界、产业界和广大用户的共同努力下,无论在科技的认识、技术的创新、政策法规等层面,还是在产业的发展、运用和实践等各个方面,我国的云计算
不止专注5G产品还要破圈!各大品牌厂商联合京东推出5G超级IP日
对于手机行业来说,2020年并不是一个风调雨顺的年份。受人口红利消失、市场饱和等因素影响,手机市场销量和销售额双双下降,导致强者愈强、弱者愈弱的马太效应越来越明显。2020年突如其来的疫情,更是给了手机产业重重一击。正如雷军说的那样“生活可以被疫情影响,但我们决不能被疫情打败”。<pstyle="overflow-wrap:break-word;margin:0px3px15px;font-size:15px;line-height:2em;color:rgb(0,0,0);font-family:"Helvetica
linux 添加静态路由
Linux下静态路由修改命令
方法一:
添加路由
routeadd-net192.168.0.0/24gw192.168.0.1
routeadd-host192.168.1.1dev192.168.0.1
删除路由
routedel-net192.168.0.0/24gw192.168.0.1
add增加路由
del删除路由
ps怎么给照片中的人物画眉? ps眉毛修图的教程
ps怎么给照片中的人物画眉?在后期修图的时候吗,发现照片人物的眉毛不好看,想要给人物修眉,该怎么操作呢?下面我们就来看看ps眉毛修图的教程,需要的朋友可以参考下
PS怎么修理么眉毛?今天我们就来看看人物图像后期处理之修眉的教程,请看下文详细介绍。
软件名称:AdobePhotoshop8.0中文完整绿色版软件大小:150.1MB更新时间:2015-11-04立即下载
1、准备好素材。
2、用多边形套索工具制作选区。</p
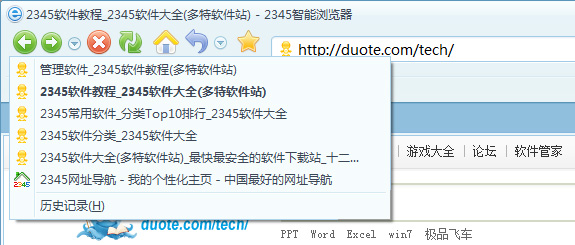
2345智能浏览器的前进后退功能
在2345智能浏览器中,对当前页进行前进或后退操作,浏览此页面下你访问过的板块,下拉菜单使前进后退更方便更准确。粗体为当前所在页。

纯css实现立体摆放图片效果的实例代码
这篇文章主要介绍了纯css实现立体摆放图片效果的实例代码,需要的朋友可以参考下
1. 元素的width/height/padding/margin的百分比基准
设置一个元素width/height/padding/margin的百分比的时候,大家可知道基准是什么?
举个栗子:
.parent{width:200px;height:100px;}.child{width:80%;height:80%;}.childchild{width:50%;height:50%;<br>padding:2%;<br>margin:5%;<br>}<divclass="parent">&
JavaScript正则表达式校验非正整数实例
本文分享了js正则表达式(^((-\d+)|(0+))$)校验非正整数实例代码,代码简单易懂,需要的朋友可以看下
话不多说,跟小编一起来看看吧
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><title></title><scripttype="text/javascript">functionvalidation(){varval=document.getElementById("txtNumber").value;varregu=
详解css粘性定位position:sticky问题采坑
这篇文章主要介绍了详解css粘性定位position:sticky问题采坑的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言:position:sticky是css定位新增属性;可以说是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
使用:
#sticky-nav{position:sticky;top:100px;}
设置position:sticky同时给一个(top,bottom,right,left)之一即可
使用条件:
1、
Oracle 执行计划(Explain Plan) 说明
如果要分析某条SQL的性能问题,通常我们要先看SQL的执行计划,看看SQL的每一步执行是否存在问题。 如果一条SQL平时执行的好好的,却有一天突然性能很差,如果排除了系统资源和阻塞的原因,那么基本可以断定是执行计划出了问题。
CSS3径向渐变之大鱼吃小鱼之孤单的大鱼
喜欢钓鱼还没那个技术钓到鱼,下面小编画条大鱼安慰我一下柔弱的心灵。感兴趣的朋友参考下吧
喜欢钓鱼还没那个技术钓到鱼,下面小编画条大鱼安慰我一下柔弱的心灵。先给大家展示小效果图,如果亲感觉还不错,很满意,请继续往下阅读。
先上图:
上面这个就是今晚上我要跟大家分享的小DEMO,我给他起名字就“大鱼吃小鱼之孤单的大鱼”。
转入正题,这条大鱼分为三部分:头,尾巴,眼睛。首先看一下这条鱼的框架,如下面所示,class已经说得很直接了
CSSCode<spanstyle="CURSOR:pointer
nodejs 使用http进行post或get请求的实例(携带cookie)
今天小编就为大家分享一篇nodejs使用http进行post或get请求的实例(携带cookie),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
安装http
nmpinstallhttp
函数封装(可直接拿去进行使用)
varhttp=require('http');functionnodePostGetRequest(HOST,PORT,method,bodydata,callBackFunction,path,cookie){//把将要发送的body转换为json格式varbody=bodydata;varbodyString=JSON.stringify(body);/
vue项目中锚点定位替代方式
今天小编就为大家分享一篇vue项目中锚点定位替代方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
在vue项目中,使用锚点定位会和router的规则冲突,在项目中的表现就是第一次点击url改变了,但是没有跳转到锚点位置,再次点击才会跳转。所以在vue项目中定义一个方法不适用锚点定位:
scrollToSection() {
let section = document.getElementById('section')
if (section) {
section.scrollIntoView()
}
}
html标签中绑定click事件就可以了
以上这篇vue项目中锚点定位替代方式就是小编分享给大家的全部内容了,希望能给大家一个参考,
