在web中使用什么单位来定义页面的字体大小,至今天为止都还在激烈的争论着,有人说px做为单位好,有人说ems优点多,还有人在说百分比方便,以至于出现了css font-size: em vs. px vs. pt vs. percent这样的pk大局。不幸的是,仍然有不同的利弊,使各种技术都不太理想,但又无法不去用。真是进也难,退也难呀。
最近在学习em的相关知识的时候,无意之间让我拾得一宝,就是使用rem来设置web页面的字体大小。让我一下子就来劲了,一口气看完并测试了一回,还真是爽歪歪的呀。师傅说好东西不能吃独食,于我就在这里给大家吹吹这个从没见过的rem。
在详细介绍rem之前,我们先一起来回顾一下我们常用的两种记量单位,也是备受争论的两个:
1.px为单位
2.em为单位
px为单位
在web页面初期制作中,我们都是使用“px”来设置我们的文本,因为他比较稳定和精确。但是这种方法存在一个问题,当用户在浏览器中浏览我们制作的web页面时,他改变了浏览器的字体大小,这时会使用我们的web页面布局被打破。这样对于那些关心自己网站可用性的用户来说,就是一个大问题了。因此,这时就提出了使用“em”来定义web页面的字体。
em为单位
这种技术需要一个参考点,一般都是以\<body>的“font-size”为基准。比如说我们使用“1em”等于“10px”来改变默认值“1em=16px”,这样一来,我们设置字体大小相当于“14px”时,只需要将其值设置为“1.4em”。
- body {
- font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/
- }
- h1 {
- font-size: 2.4em; /*2.4em × 10 = 24px */
- }
- p {
- font-size: 1.4em; /*1.4em × 10 = 14px */
- }
- li {
- font-size: 1.4em; /*1.4 × ? = 14px ? */
- }
为什么“li”的“1.4em”是不是“14px”将是一个问号呢?如果你了解过“em”后,你会觉得这个问题是多问的。前面也简单的介绍过一回,在使用“em”作单位时,一定需要知道其父元素的设置,因为“em”就是一个相对值,而且是一个相对于父元素的值,其真正的计算公式是:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
这样的情况下“1.4em”可以是“14px”,也可以是“20px”,或者说是“24px”,总之是一个不确定值,那么解决这样的问题,要么你知道其父元素的值,要么呢在任何子元素中都使用“1em”。这样一来可能又不是我们所需要的方法。
rem为单位
css3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在w3c官网上是这样描述rem的——“font size of the root element”。下面我们就一起来详细的了解rem。
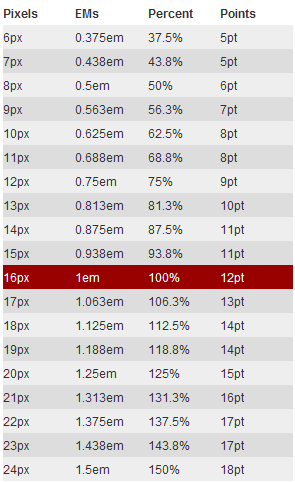
前面说了“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素\<html>,这样就意味着,我们只需要在根元素确定一个参考值,,在根元素中设置多大的字体,这完全可以根据您自己的需要,大家也可以参考下图:
我们来看一个简单的代码实例:
- html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
- body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
- h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
我在根元素\<html>中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准
)。从上面的计算结果,我们使用“rem”就像使用“px”一样的方便,而且同时解决了“px”和“em”两者不同之处。
浏览器的兼容性
rem是css3新引进来的一个度量单位,大家心里肯定会觉得心灰意冷呀,担心浏览器的支持情况。其实大家不用害怕,你可能会惊讶,支持的浏览器还是蛮多的,比如:mozilla firefox 3.6+、apple safari 5+、google chrome、ie9+和opera11+。只是可怜的ie6-8无法,你们就把他们当透明了吧,我向来都是如此。
不过使用单位设置字体,可不能完全不考虑ie了,如果你想使用这个rem,但也想兼容ie下的效果,可你可考虑“px”和“rem”一起使用,用"px"来实现ie6-8下的效果,然后使用“rem”来实现代浏览器的效果。就让ie6-8不能随文字的改变而改变吧,谁让这个ie6-8这么二呢?哈。。。。大家不仿试试,还蛮有意思,说不定这个就是主流的度量单位了。
总结
一、px特点
1. ie无法调整那些使用px作为单位的字体大小;
2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
3. firefox能够调整px和em,rem,但是96%以上的中国网民使用ie浏览器(或内核)。
px像素(pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自css2.0手册)
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自css2.0手册)
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
二、em特点
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
所以我们在写css的时候,需要注意两点:
1. body选择器中声明font-size=62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
三、rem特点
rem是css3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是html根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了ie8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。

 任七控
任七控
