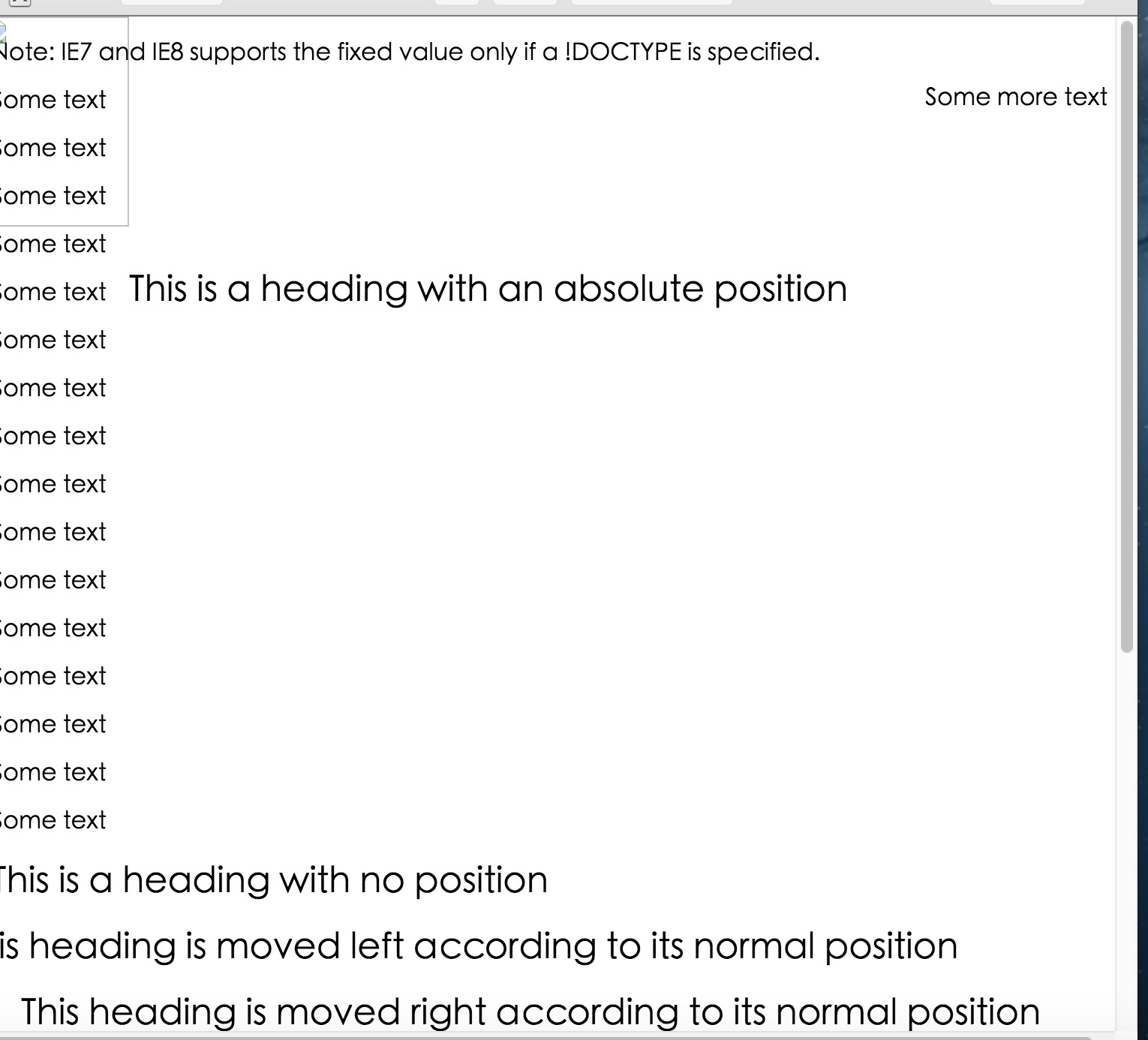
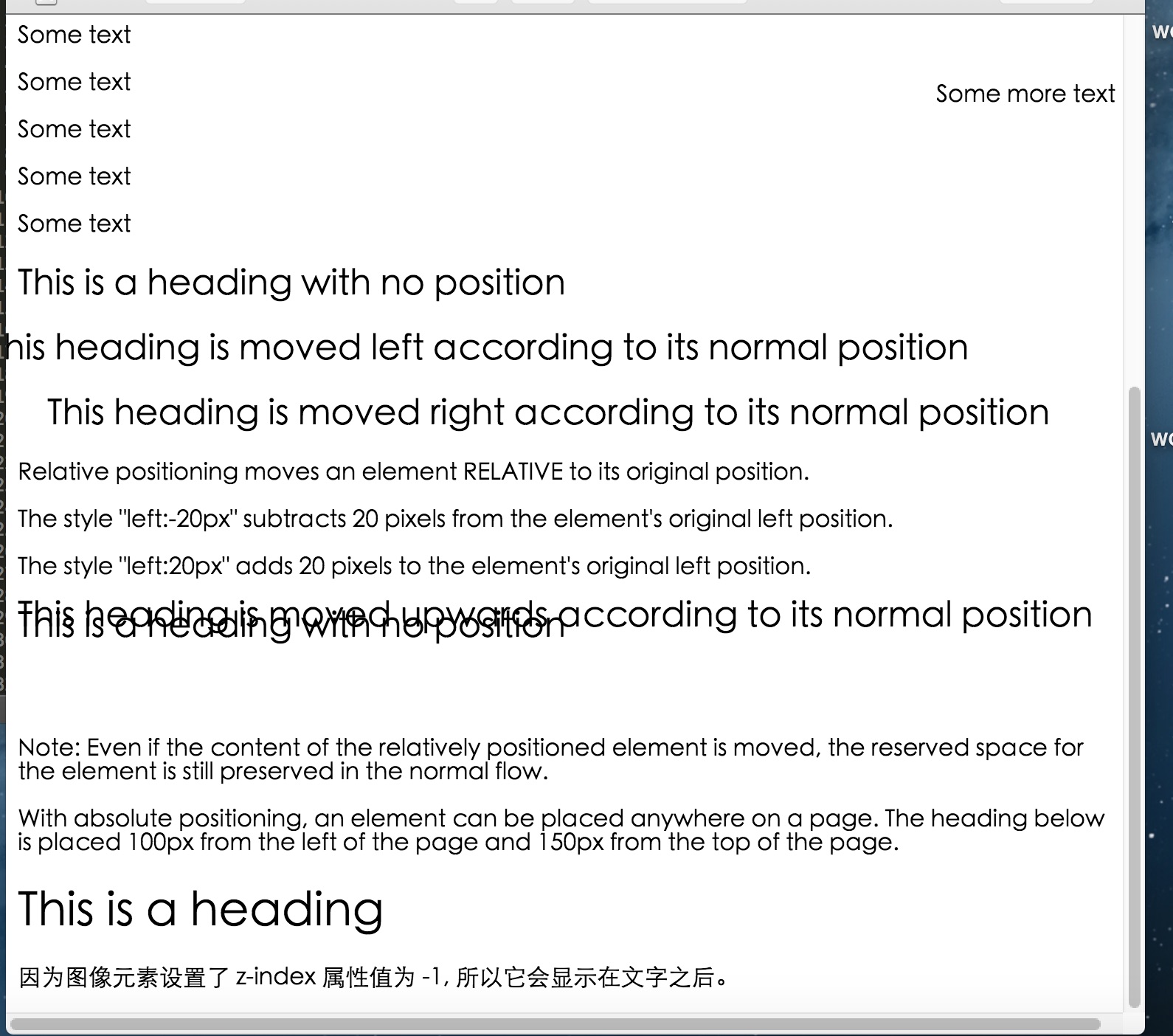
一,效果图。


二,代码。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css positioning</title>
<style>
p.pos_fixed {
position: fixed;
top: 30px;
right: 5px;
}
h2.pos_left {
position: relative;
left: -20px;
}
h2.pos_right {
position: relative;
left: 20px;
}
h2.pos_top {
position: relative;
top: -50px;
}
h2.absolute {
position: absolute;
left: 100px;
top: 150px;
}
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
<p class="pos_fixed">some more text</p>
<p><b>note:</b> ie7 and ie8 supports the fixed value only if a !doctype is specified.</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<p>some text</p>
<h2>this is a heading with no position</h2>
<h2 class="pos_left">this heading is moved left according to its normal position</h2>
<h2 class="pos_right">this heading is moved right according to its normal position</h2>
<p>relative positioning moves an element relative to its original position.</p>
<p>the style "left:-20px" subtracts 20 pixels from the element's original left position.</p>
<p>the style "left:20px" adds 20 pixels to the element's original left position.</p>
<h2>this is a heading with no position</h2>
<h2 class="pos_top">this heading is moved upwards according to its normal position</h2>
<p><b>note:</b> even if the content of the relatively positioned element is moved, the reserved space for the element is still preserved in the normal flow.</p>
<h2 class="absolute">this is a heading with an absolute position</h2>
<p>with absolute positioning, an element can be placed anywhere on a page. the heading below is placed 100px from the left of the page and 150px from the top of the page.</p>
<h1>this is a heading</h1>
<img src="w3css.gif" width="100" height="140" />
<p>因为图像元素设置了 z-index 属性值为 -1, 所以它会显示在文字之后。</p>
</body>
</html>
参考资料:《菜鸟教程》

 海无边
海无边

